Mindbody Flex

The Problem
Consumers were having difficulty connecting to the fitness studios they loved and discovering new experiences due to Covid-19 restrictions.
Primary Contributions:
Visual Design
Product Design
Role:
Senior Product Designer
Credits:
Created at Mindbody
Website: Mindbody.io
App: Minbody App

Our first step included a kickoff to align leadership with research, product, engineering, and design. The research team began conducting surveys on pricing options and positioning for this new virtual membership idea with both business owners and consumers. After a series of interviews and focus groups we learned consumers still wanted to support their local studio or small business, but were also open to trying something new.
Insights:
• Our users were apprehensive about livestream but still willing to try it
• Variety, convenience, supporting local studios, and keeping a fitness routine were key benefits that resonated with our users
• Users needed better listings and reviews to help make informed decisions before purchasing a virtual class or using their Flex membership
• New inventory gave users the ability to book live classes across the US and users liked that

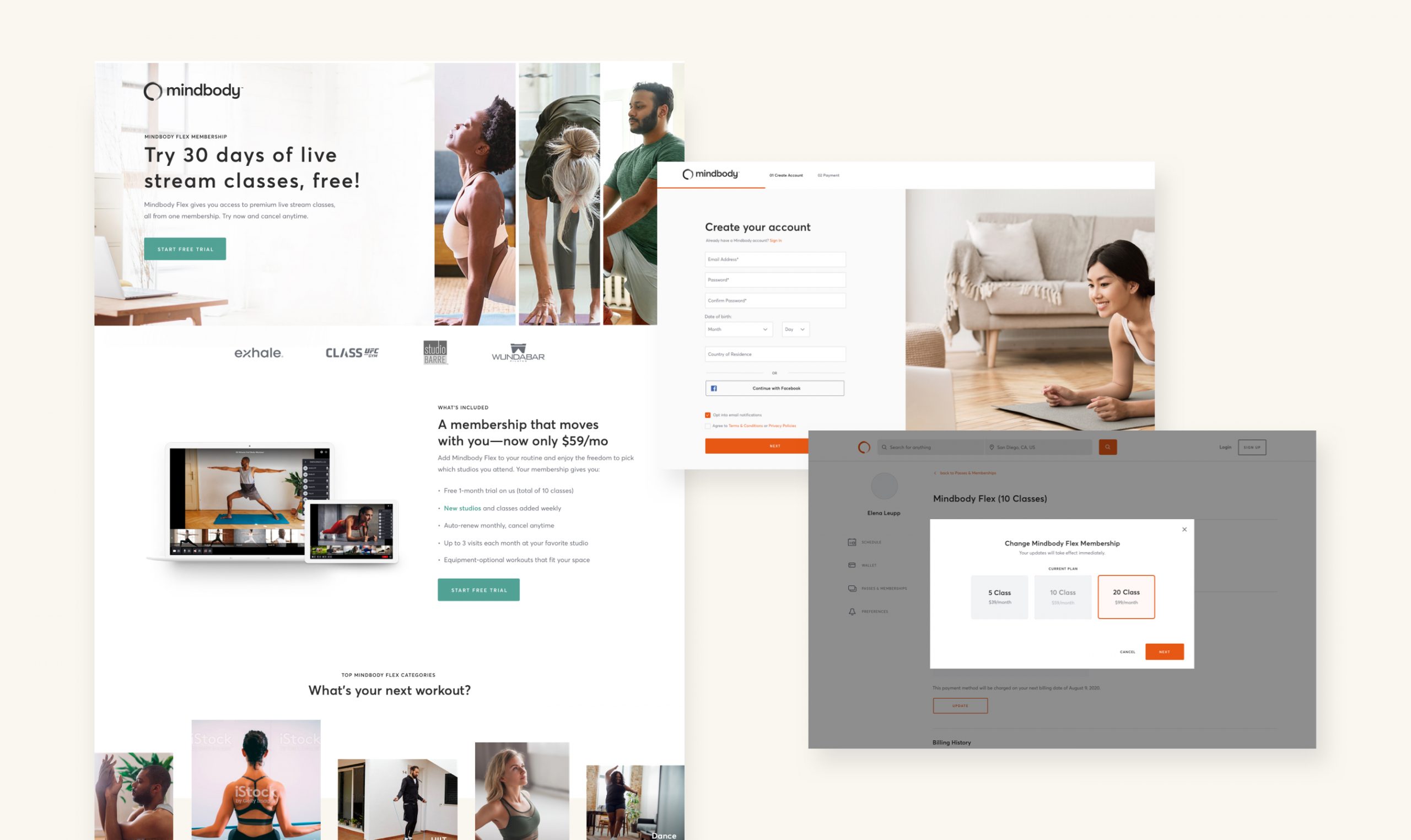
Branding
With the name Flex, we began exploring marks and landed on a friendly script that played into the name. We needed a unique color that fit into the Mindbody color palette and chose a teal that felt natural and balanced, yet contrasted well with the already established Mindbody orange. We also knew that this color would be important when adding labels to inventory to signal that it was part of the Flex membership.



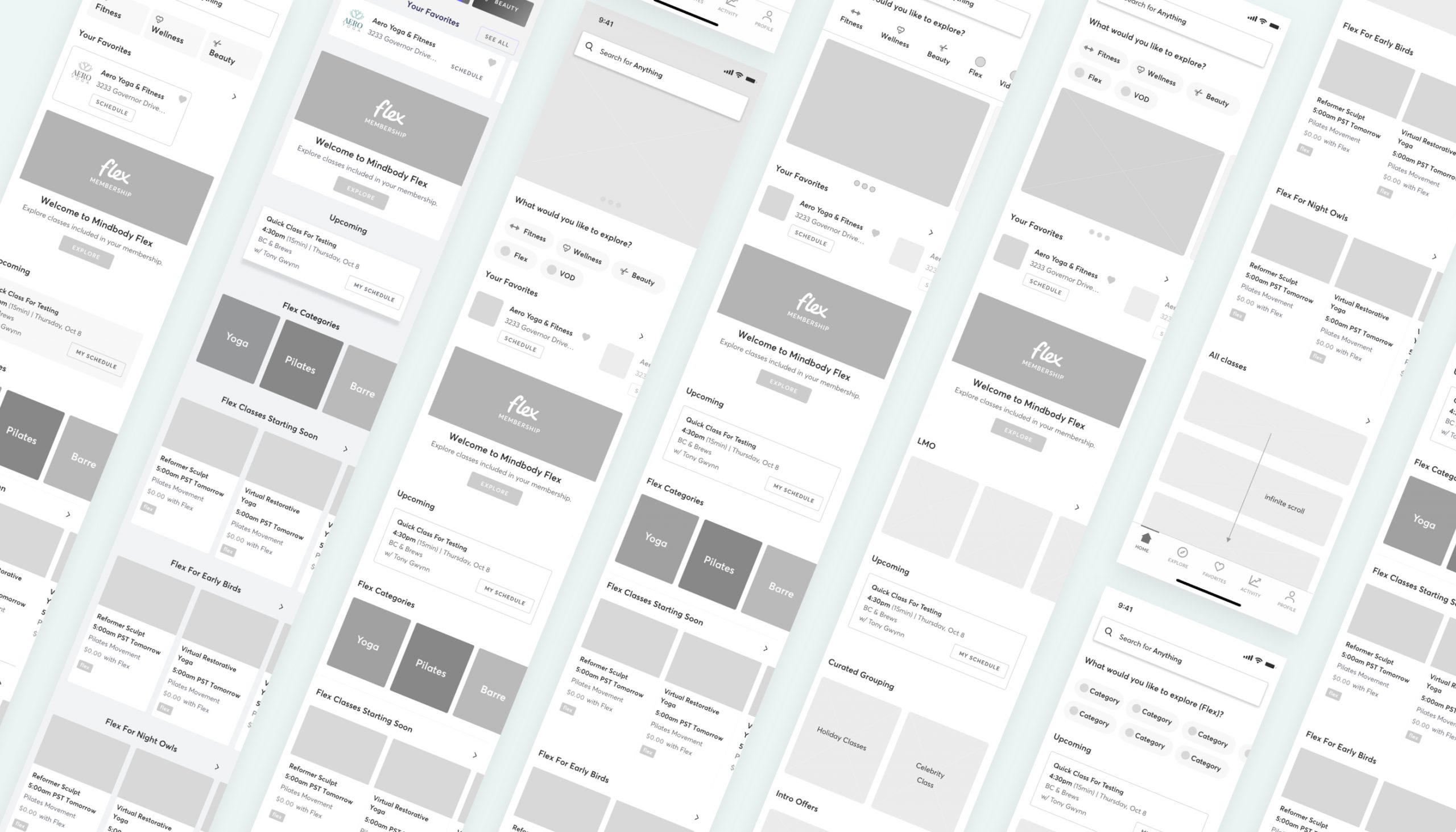
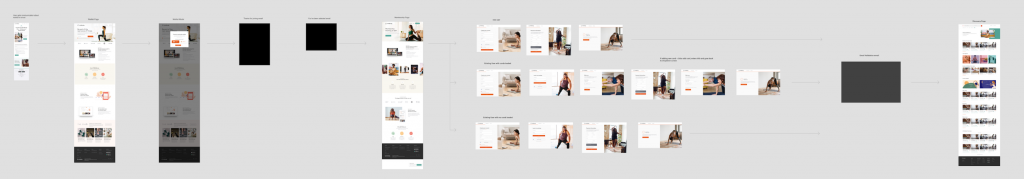
Design Approach
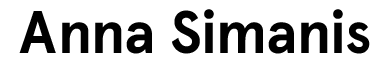
We began wireframes and explored how we could update our existing structure to include the new Flex Membership and livestream offerings. After meeting with key stakeholders, we moved to high fidelity designs. We also brought concepts and designs to our regularly scheduled focus groups and iterated. Working closely with product management, we pieced out the remaining work and released updates based on defined use cases. Phases included waitlist, beta, and full product launch.


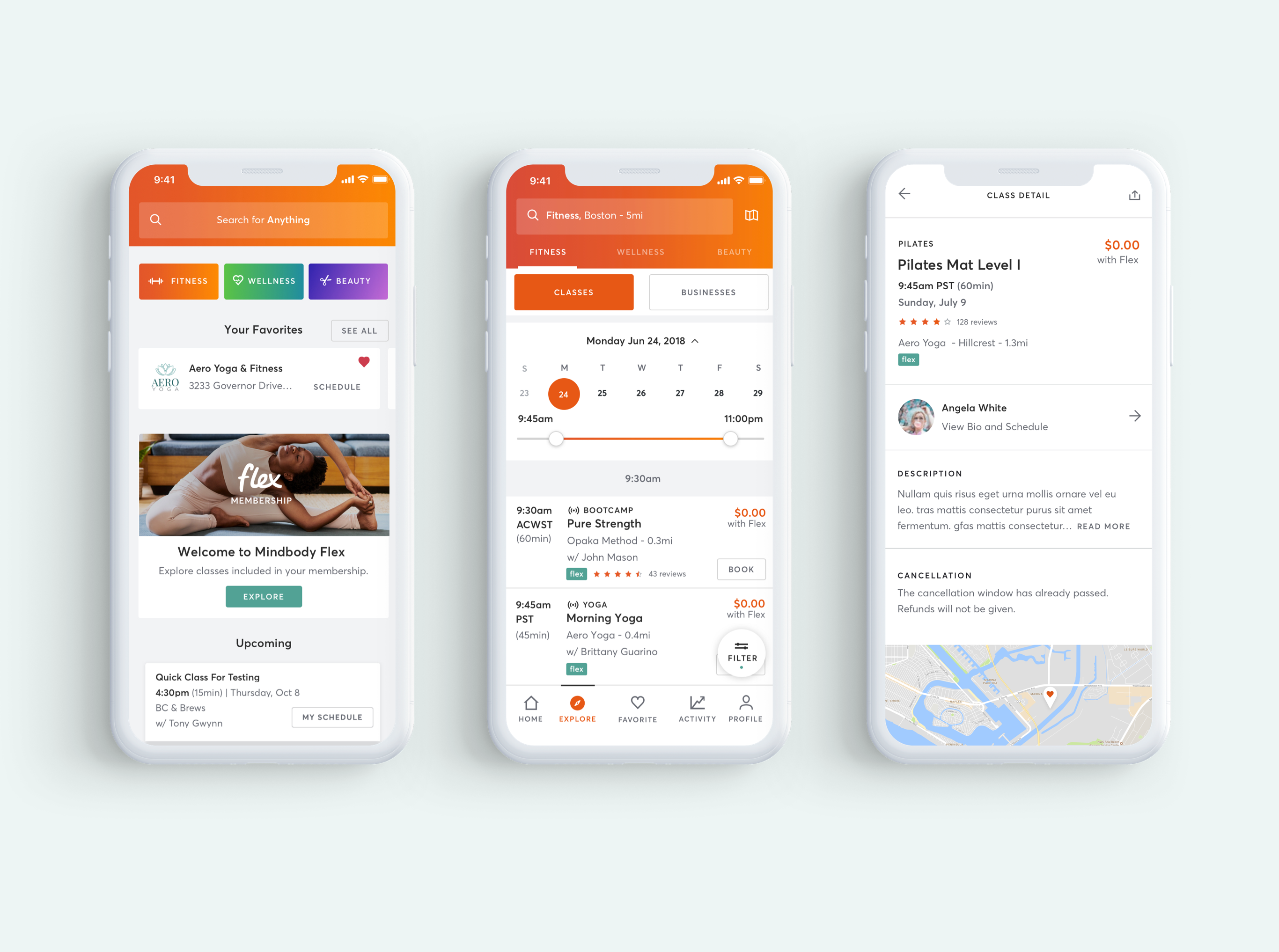
Mindbody.io Deliverables
• High-fidelity Prototypes
• Wireframing
• Marketing Landing Pages
• Signup Flow
• Upgrade/Downgrade Flow
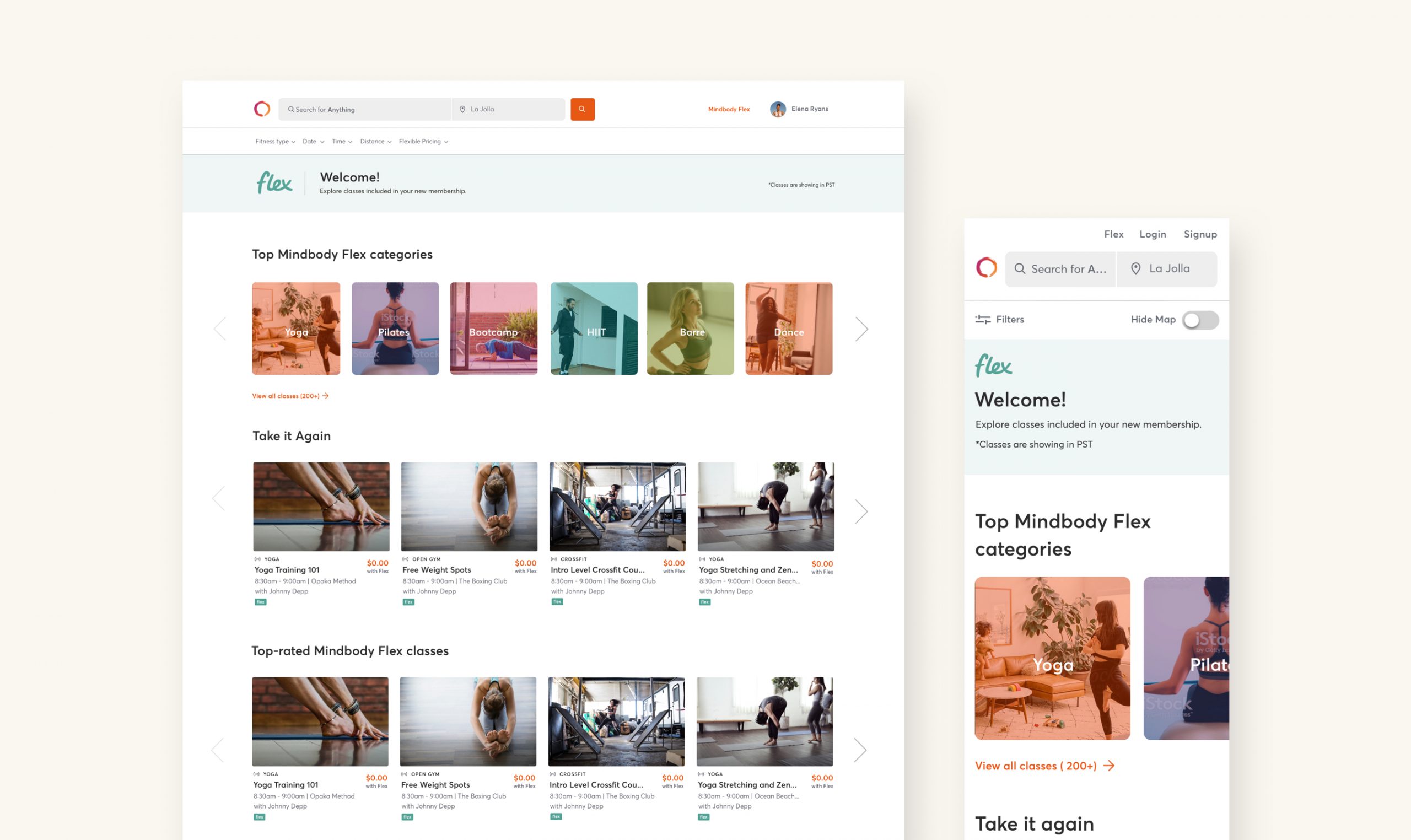
• Homepage updates to include new inventory and categories
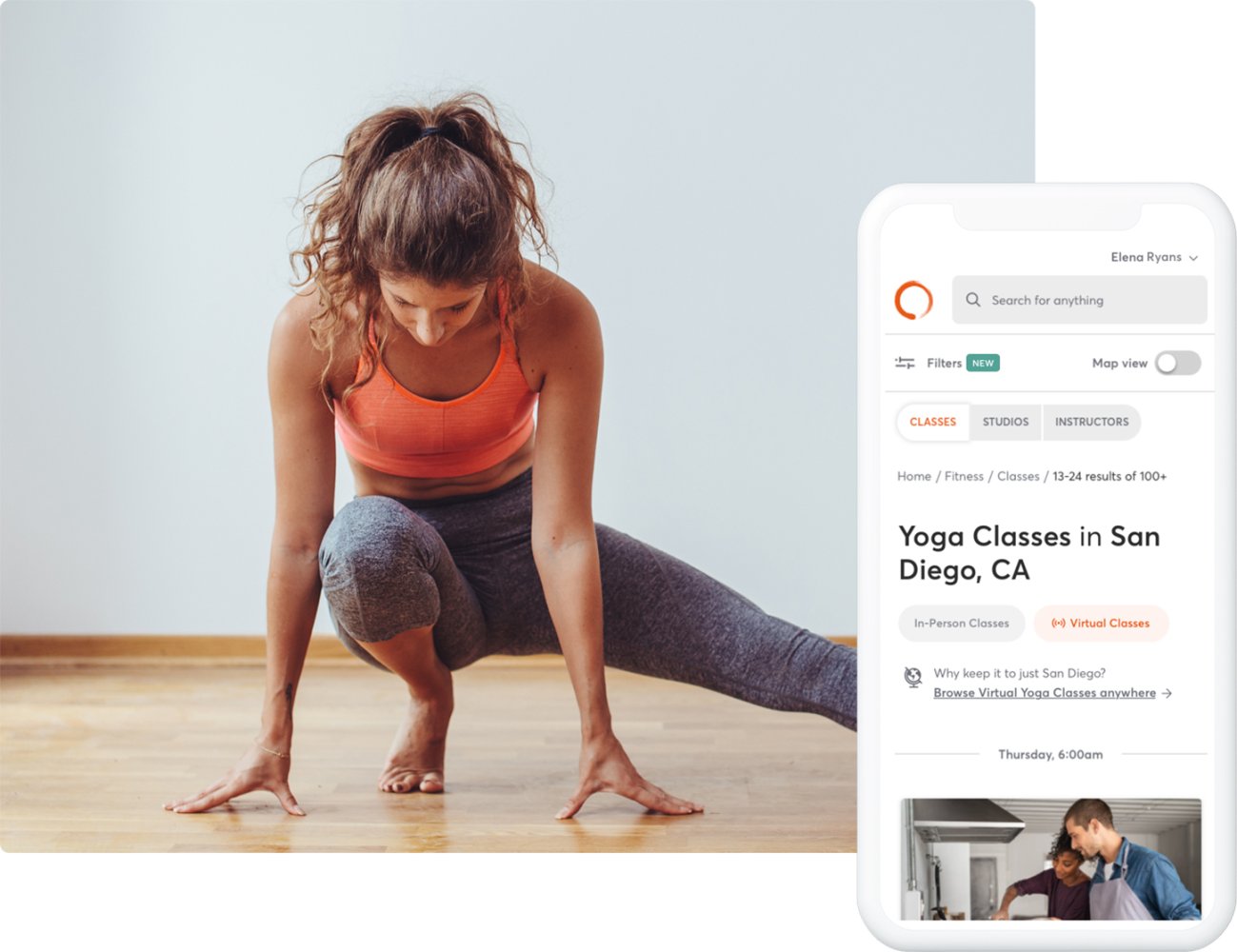
• Livestream Landing Page for Flex members focused on discovery
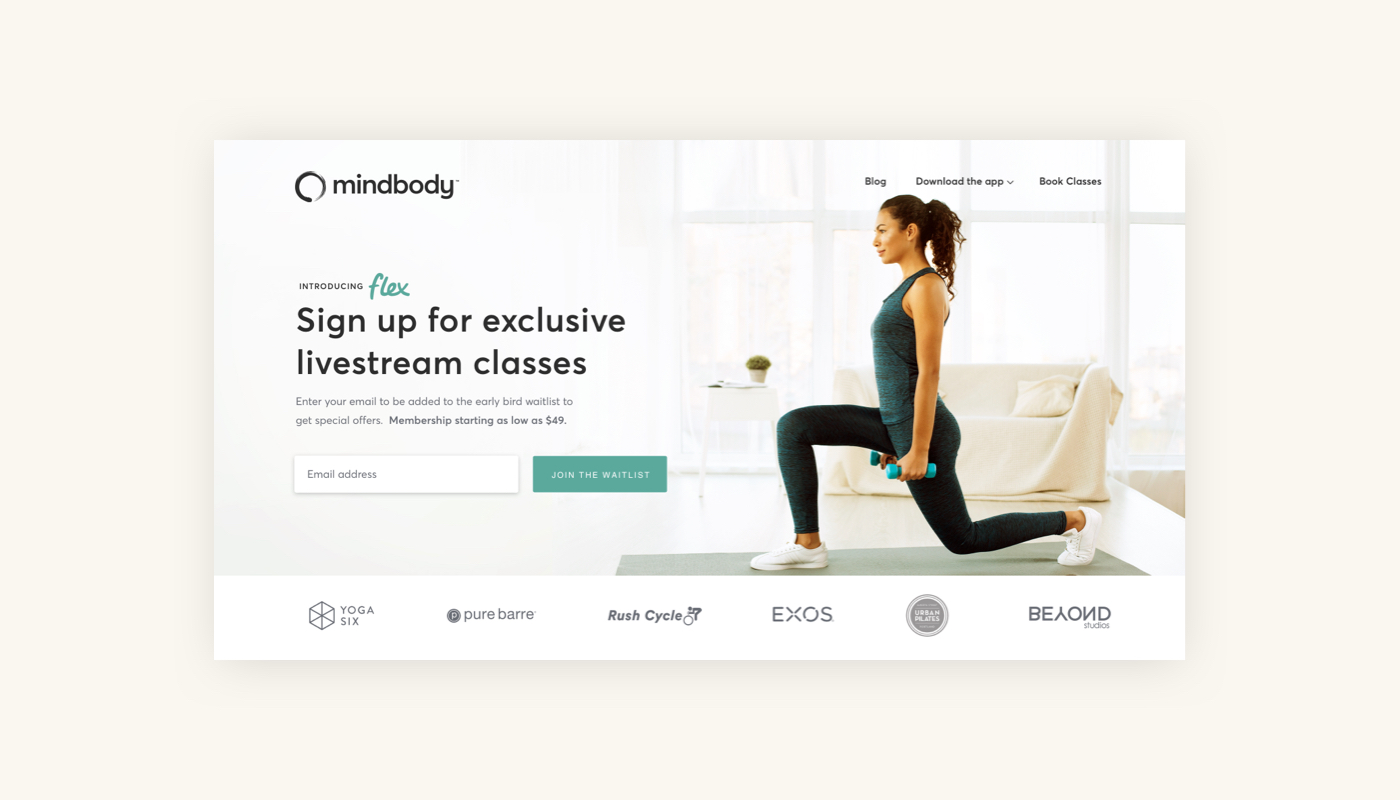
• Updates throughout website including search and filter options for the membership
• Introduction of Flex Badge to all Flex inventory

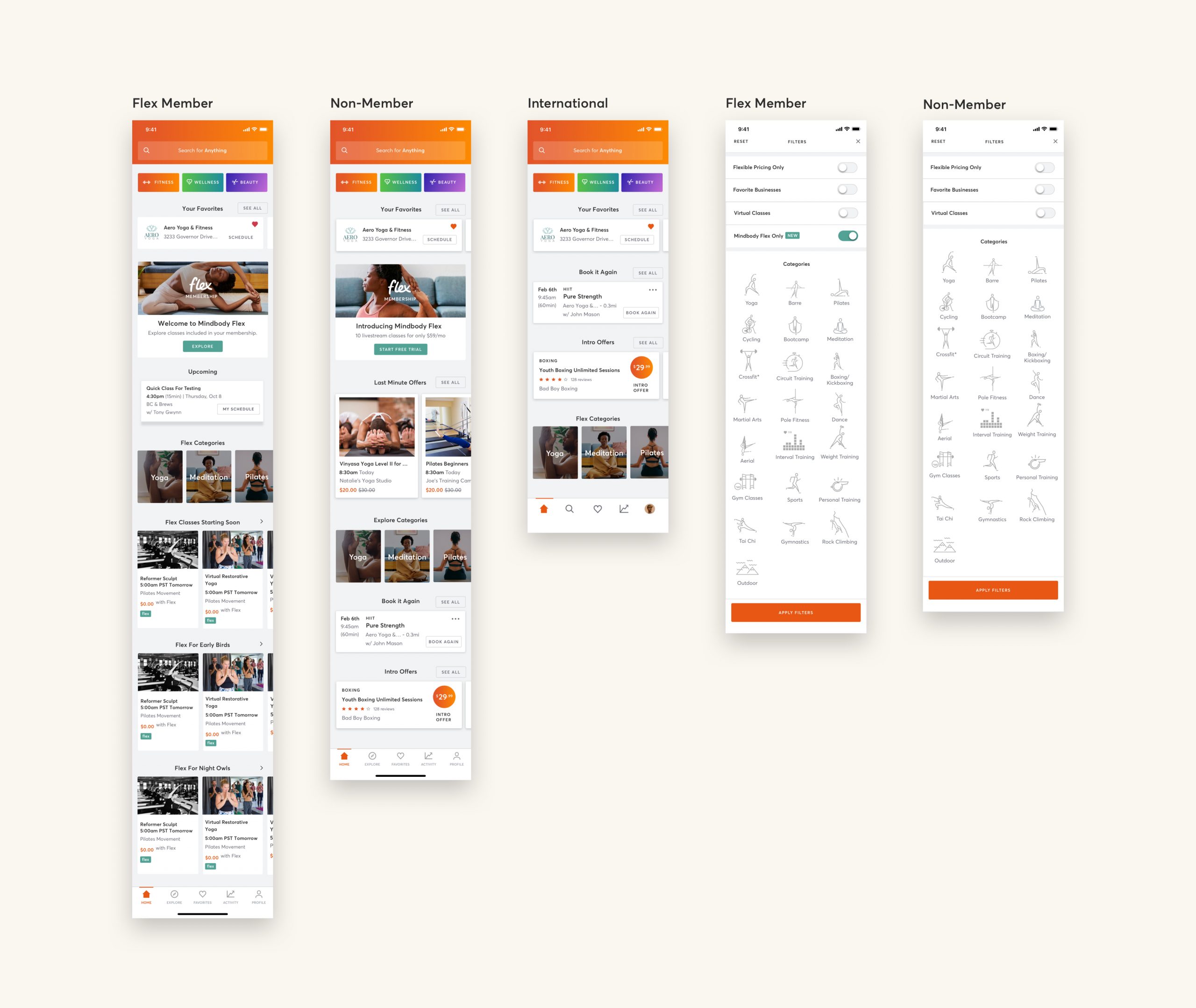
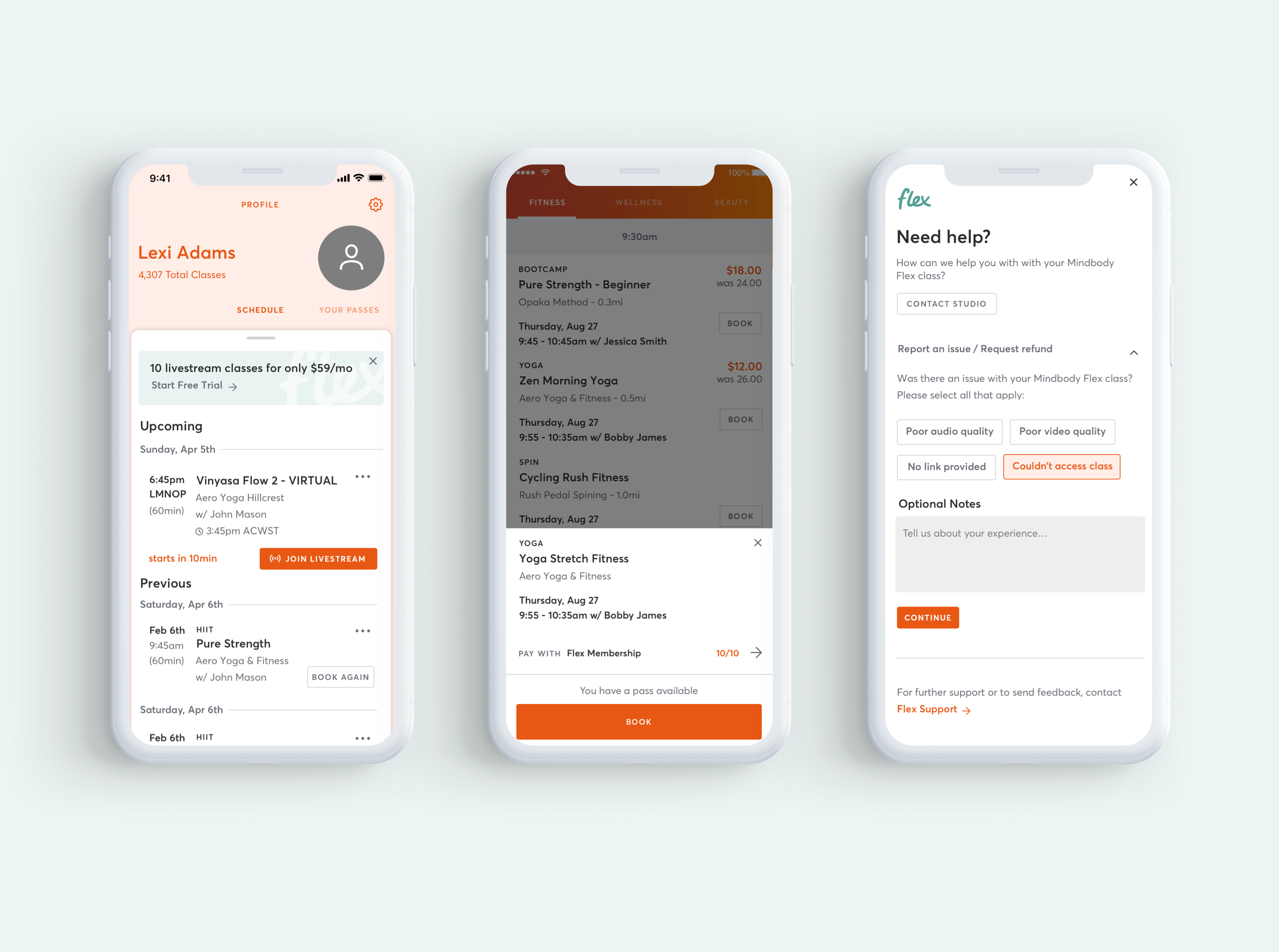
Mindbody App Deliverables
• High-fidelity Prototypes
• Wireframing
• Homescreen updates
• Profile/Schedule Updates
• Refund/Feedback Flow
• Introduction of Flex Badge to all Flex Inventory


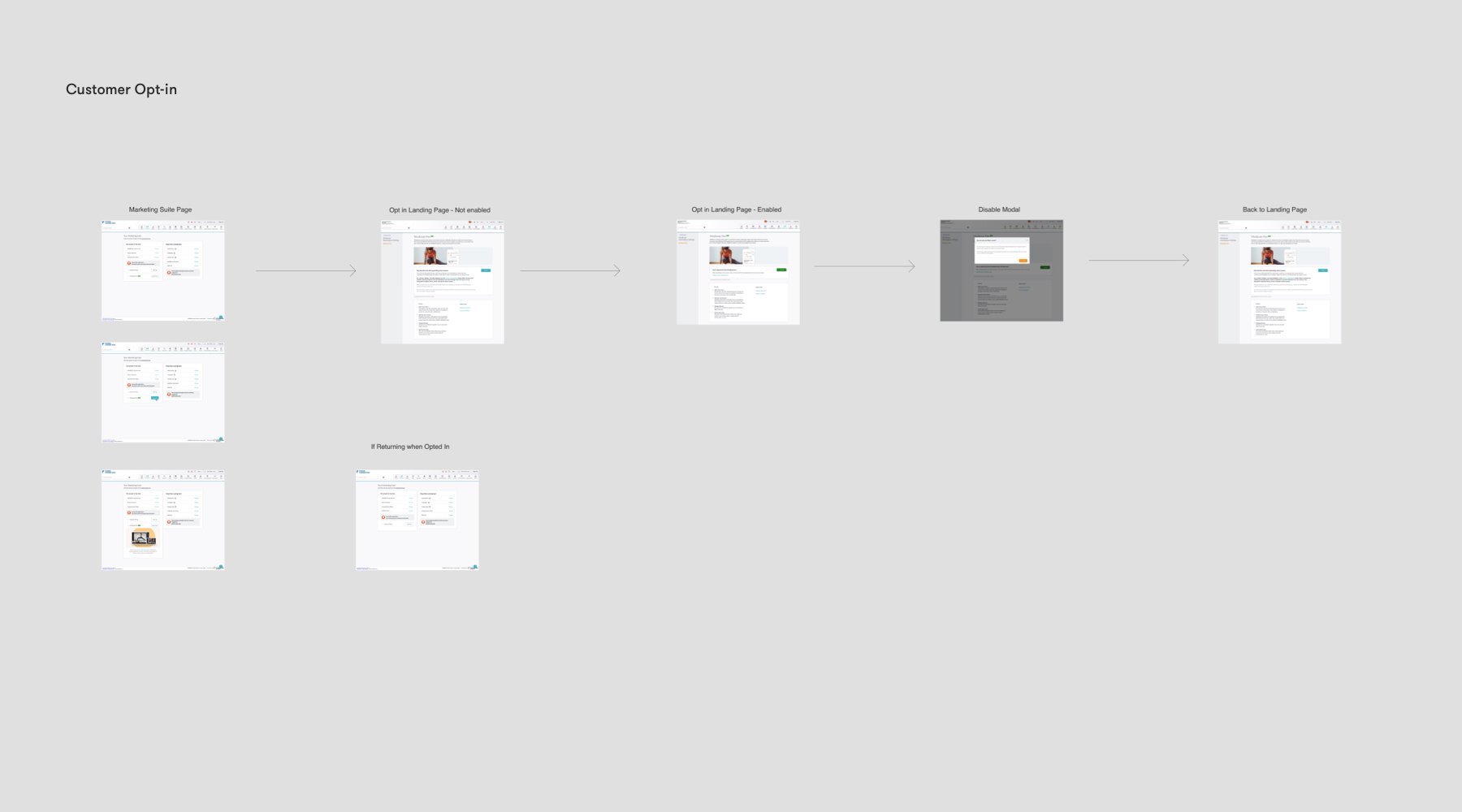
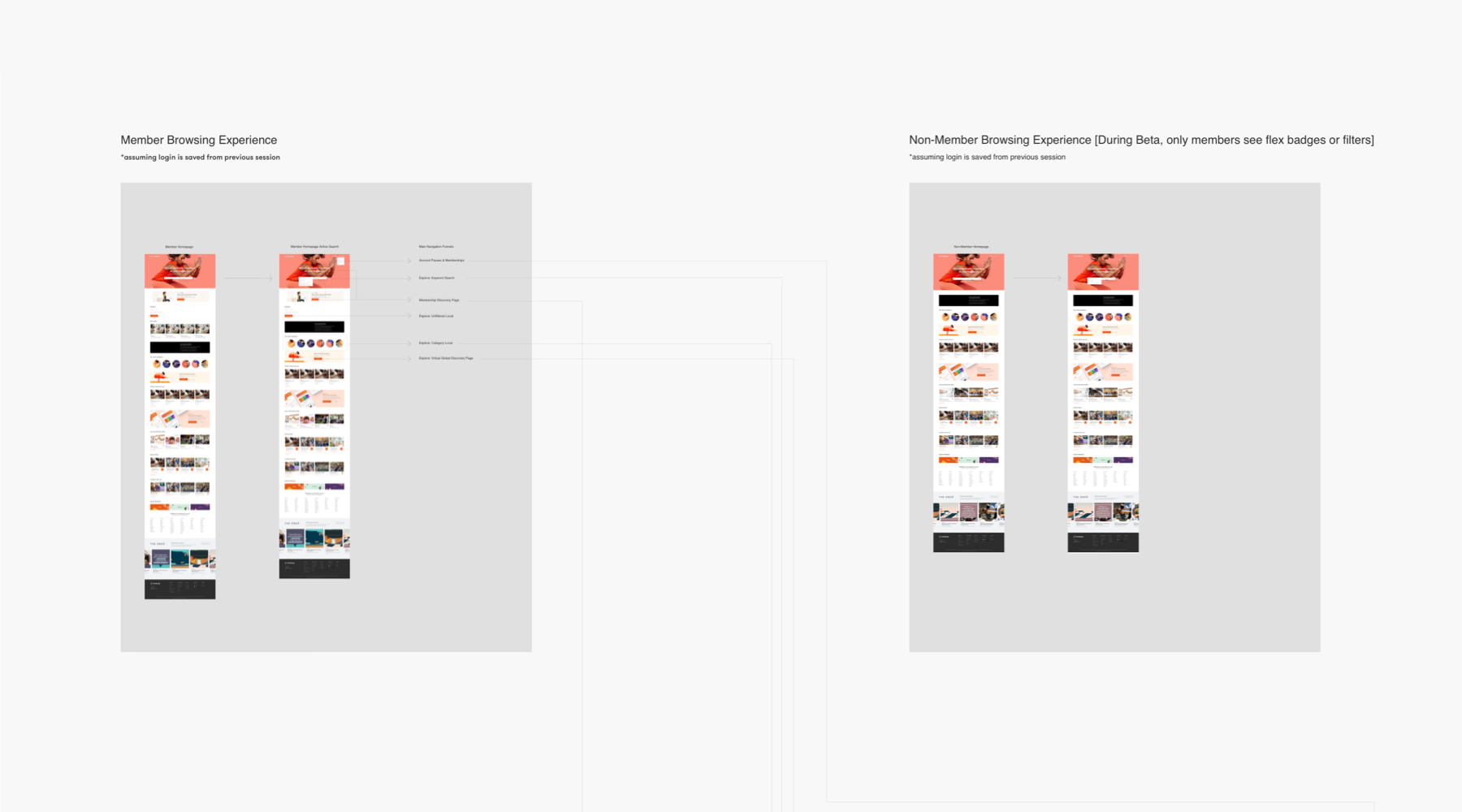
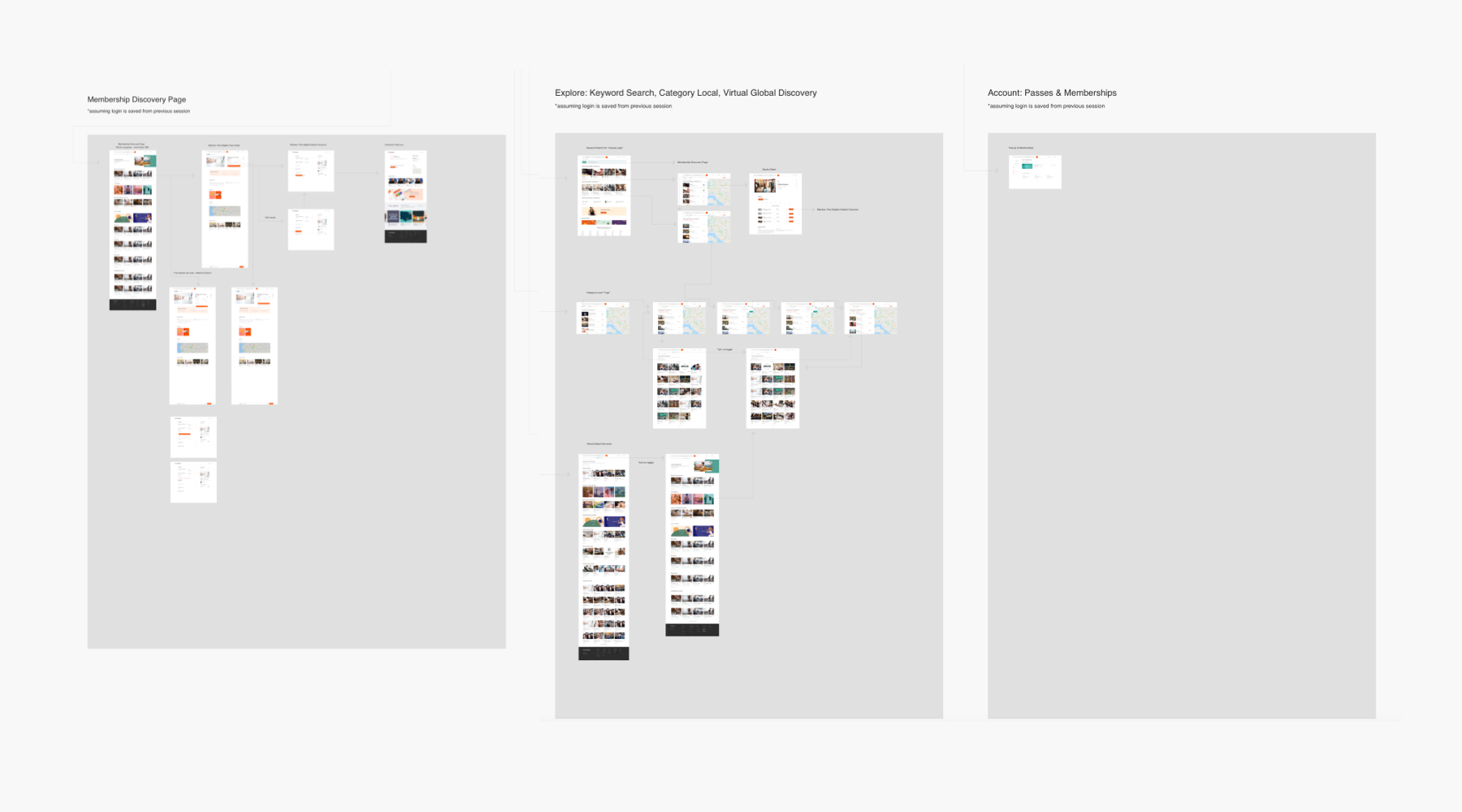
Wireflows
Created wireflows (including email communications) on both Consumer and Business Side. This showed business opt-in (in Core Software), homepage experience for members and non-members, marketing flow, signup, and membership experience.




Outcome
Working at an extremely fast pace we were able to launch the new Flex Membership while working fully remote for the first time. We continued to iterate, monitor app reviews, gather feedback from cancelations and refunds, and glean feedback from support. We were able to onboard top studios and grow inventory, and the membership is still active today.